第69回からの続きです。
ホームページ・ブログについて、今後直したほうがよい項目をお伝えします。
少し手間はかかりますが、重要なポイントです。
3. 写真のサイズを小さくする
ブログに掲載している写真のファイルサイズ(大きさ)は、調整されていますか?
これはパソコンやスマホの表示速度の問題なのですが、ネットでの集客を左右する要素になります。
表示が遅いとお客さまが去ってしまう
サイズが大きいと、ページの読み込み速度が遅く、表示されるまで時間がかかります。
写真が上のほうから少しずつじわじわと出てくるページを、時々見かけますね。
なかなか表示されないので見る側があきらめる、つまり、お客さまが離れてしまう要因になります。
さらに、不便なホームページ・ブログと見なされ、Google検索の順位が下がることも考えられます。
写真は掲載する前に加工を
写真は1枚が1MB(1,024KB)以下になるよう加工するのがおすすめです。
縦横の大きさ(寸法)は、一般的に長辺が640px(ピクセル)以内が推奨されています。

ちなみに上の写真が長辺(横幅)640pxです。サイズは34KBです。
※パソコン表示時の大きさです。スマホでは縮小されます。
写真のサイズは、Windowsパソコンであれば、「ペイント」の「サイズ変更」で簡単に加工できます。
スマホで撮ったものは、アプリで調整できます。
また、裏ワザとしては、自分のスマホに添付でメールを送るという手もあります。
メール添付する時に、サイズを大・中・小などで選べると思います。
そこで小さいサイズを選んで送信し、再びその写真を保存します。
なるべく写真サイズは小さく(軽く)して、表示の速度を上げることをおすすめします。
4. SSL対応にする
これはなんだかものすごく難しいものに思えますね。
簡単にいうと、ホームページやブログのアドレスを「http://」から「https://」にする、ということです。
「http://」はSSL未対応の状態、「https://」だとSSL対応になっている状態です。
「s」がついていることが望ましい、というよりも、必須となりました。
お客さまの情報を守るために必要
「SSL」とは、インターネット上の通信を暗号化するものです。
暗号化されていれば、もし第三者が途中で入り込んで情報を盗もうとしても、内容が読めません。
そのため、メールやお問い合わせフォームの個人情報が守られます。
これは前回の「個人情報保護」にも関わってくることがお分かりかと思います。
何年か前までは、お問い合わせフォームだけが「https://」になっているサイトも多くありました。それでもかなり進んだ印象を与えていました。
ところが今は、全てのページが「https://」であることが求められています。
SSL未対応だとますます不利に
SSL対応のホームページかどうかは、「Google Chrome」で見た時に一番よく分かります。
それは、Google Chromeが2018年7月24日から「SSL未対応のサイトに警告を出す」仕様に変わったためです。
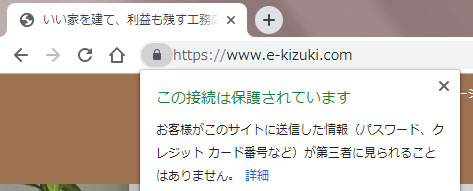
SSL対応しているホームページ・ブログは、URLの欄に「保護された通信」と出ています。
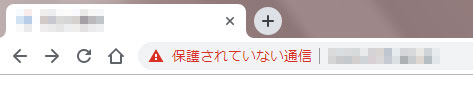
SSL未対応だと、「保護されていない通信」という表示になります。
さらに、2018年10月からは、SSL未対応のホームページやブログで入力欄などに入力すると、表示が赤に変わる仕様になりました。
そのうえ「このサイトへの接続は保護されていません」と表示される場合もあります。
この表示はかなり怖いイメージを与えるので、来てくれたお客さまが去ってしまいます。


SSL未対応のホームページ・ブログは、SEOの面でも不利となります。
できるだけ早く、SSL対応されることをおすすめします。
方法はネット上にも出ています。
サーバーやネット環境にもよるので一概には言えませんが、それほど難しい作業ではないのでやってみてください。
5. スマホ対応にする
ご自分のスマホで、自社のホームページをご覧になったことはありますか?
なければ、一度試してみてください。
もし、右のほうが途切れていたら、スマホ対応になっていない状態です。
お客さまはスマホで見ている
スマホの普及率については、データが出ています。
総務省の「平成30年度版 情報通信白書」の中に、「情報通信機器の保有状況」についてのデータがあります。
固定電話や携帯電話、スマホ、パソコン、タブレット端末などの保有率を過去10年分、比べたものです。
これによると、2017年の世帯保有率はパソコンが72.5%、スマホが75.1%で、初めてスマホがパソコンを上回りました。
【参考】情報通信機器の保有状況 -総務省
多くのお客さまは、御社のホームページをスマホで見ています。
今は、「スマホ対応ができているかどうか」が、とても重要です。
パソコンにもスマホにも対応するデザインが有利
パソコン用とスマホ用のホームページを別々に用意する方法もあります。
ただ、現在では「レスポンシブWebデザイン」が多くなっています。
レスポンシブ=よく反応する、という意味です。
実はこの「いい家を建て、利益も残す工務店300の方法」ブログも、レスポンシブWebデザインになっています。
もし今、このブログをパソコンでご覧になっているのであれば、画面(ウィンドウ)の横幅を小さくしてみてください。
すると、その幅に合うように、文字が動いてどんどん縮まっていくはずです。
見る人の環境に合わせて、自動的に見やすくなる仕様になっているためです。
Googleが推奨しているので、レスポンシブWebデザインで作られたホームページの方が有利だと言われています。
WordPress(ワードプレス)でホームページを作成されているのであれば、テーマ(テンプレート)の変更で対応できます。
ネット上にもたくさん出ていますので「レスポンシブ テーマ」などで検索してみてください。
いずれにしても、見る側(お客さま)にとって優しいホームページ・ブログであることが求められています。
少しずつ、良いものになるよう進めていきましょう。
ネット集客については、第89回から詳しく取り上げていますので併せてご覧ください。
この記事に関するご質問・ご感想・お問い合わせは【工務店経営の専門家・ジクージン】まで、お気軽にお送りください。